Blog
7 Xu Hướng Thiết Kế Website Thịnh Hành Năm 2022
Trong thời đại ý tưởng mới luôn phát sinh không ngừng để tối ưu hóa trải nghiệm người dùng, xu hướng thiết kế website cũng luôn có những thay đổi đáng kể qua từng năm. Vì thế việc bắt kịp xu hướng mới nhất hiện nay luôn là vấn đề đáng quan tâm, đặc biệt là những công nghệ mới và tiện ích tích hợp.
Nếu không website của bạn sẽ có nguy cơ cao bị lỗi thời và bị khách hàng bỏ qua do không đáp ứng được nhu cầu sử dụng. Hãy cùng Halo Media điểm qua 7 xu hướng thiết kế website thịnh hành năm 2022 không thể bỏ qua với bài viết dưới đây nhé!

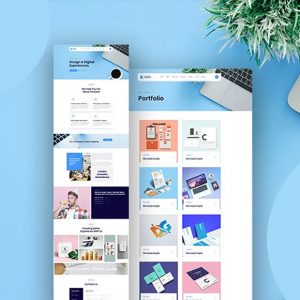
1. Bố cục bất đối xứng
Có thể thấy những năm gần đây, hầu hết thiết kế giao diện của website thường theo kiểu mạng lưới đối xứng với mục đích sắp xếp cấu trúc website hợp lý và dễ dàng hơn. Thế nhưng, cách làm này lại tạo ra sự cứng nhắc nhất định, tạo cảm giác nhàm chán với người truy cập và có thể không để lại ấn tượng gì.
Thế nên, trong năm 2022 các website đã bắt đầu có những chuyển biến mới mẻ hơn, hướng đến xu hướng thiết kế website bất đối xứng. Bạn đừng lo lắng khi sử dụng phong cách này sẽ không thu hút được sự chú ý của người dùng do các yếu tố chính không được đặt trong khung chính diện.

Nhưng thực tế cho thấy, yếu tố thu hút khách hàng nhiều nhất lại nằm ở kích thước. Kích thước càng lớn sẽ càng tạo ấn tượng và hướng sự quan tâm của người truy cập đến nội dung chính.
Tuy nhiên, khi áp dụng kiểu thiết kế bất đối xứng này bạn nên lưu ý một điều quan trọng là tìm ra sự cân bằng. Khi đó bạn nên tránh không để một phần nội dung nào quá nhiều để tăng trải nghiệm người dùng được tốt nhất.
Hình minh họa là hoạt hình
Có thể nói, kể từ khi phim hoạt hình ra đời đã trở thành sự khai sáng cả về hình ảnh và thiết kế đối với nhiều thế hệ trên TV. Từ đó phim hoạt hình cũng đã có vị trí nhất định trong xu hướng thiết kế website và nhận được nhiều phản hồi tốt từ khách hàng truy cập.
Ngoài ra, kỹ thuật thiết kế hình ảnh minh họa hoạt hình cũng được xem là khá dễ dàng đối với những nhà thiết kế. Bởi vì họ sẽ có cơ hội tự do tưởng tượng, sáng tạo ra những hình ảnh minh họa theo ý thích và phù hợp với chủ đề mong muốn.
Không những thế, các hình minh họa hoạt hình thường dễ tạo sự thiện cảm với người dùng khi nhìn vào. Đồng thời do có tính chất linh hoạt nên hình minh họa hoạt hình sẽ giúp người xem ghi nhớ tốt hơn do liên quan trực tiếp đến chủ đề của trang web.

Áp dụng Vector Illustration
Khi nhìn vào một trang web, một yếu tố khác luôn được người truy cập đánh giá cao đó chính là hình ảnh. Rõ ràng một website sử dụng nhiều hình ảnh minh họa bắt mắt, sinh động sẽ thu hút hơn nhiều so với một trang web chỉ hoàn toàn là chữ.
Tốt nhất bạn nên chèn vào một số tệp đa phương tiện khác như hình ảnh, video, âm thanh… để tạo điểm nhấn với khách hàng. Về mặt hình ảnh sẽ có những loại định dạng khác nhau, nhưng phổ biến nhất trong số đó bao gồm JPEG, GIF và PNG.
Thế nhưng hạn chế khi dùng các ảnh có định dạng JPEG, GIF và PNG đều bị giảm chất lượng hơn hẳn khi kích thước màn hình thiết bị bị thay đổi. Lý do là vì đa phần các website thường xây dựng theo hướng web responsive, nhằm giúp người dùng có thể dùng được trên mọi thiết bị, điển hình như di động.
Để giải quyết vấn đề trên, theo xu hướng thiết kế website trong thời gian mới đây các nhà thiết kế đã bắt đầu chuyển sang sử dụng ảnh định dạng theo Vector Illustration (viết tắt là SVG). Tác dụng của loại định dạng này là giúp bạn chia tỷ lệ hình ảnh sao cho cho phù hợp với màn hình thiết bị truy cập, nhưng chất lượng đồ họa gốc vẫn ổn định.

Sử dụng hiệu ứng 3D và độ sâu trường ảnh
Trên thực tế, tầm quan trọng của hiệu ứng 3D luôn được công nhận bởi tất cả các nhà thiết kế web. Từ cách sắp xếp chữ văn bản đến hình ảnh trực quan đều cần sử dụng đến yếu tố 3D, điều này đã chứng minh cho sự phát triển vượt bậc và nhu cầu thị trường của 3D, nhất là trong lĩnh vực hình ảnh.
Đặc biệt trong lĩnh vực website, hiện nay xu hướng thiết kế website đã ngày càng chú trọng đến sử dụng 3D trong việc xây dựng độ sâu trường ảnh và kết xuất các lớp nhằm mang lại những hiệu quả tích cực hơn. Khi đó giao diện của website sẽ trở nên nổi bật hơn với các yếu tố 3D làm nên độ sâu trường ảnh và sự chìm đắm vô cùng hấp dẫn.

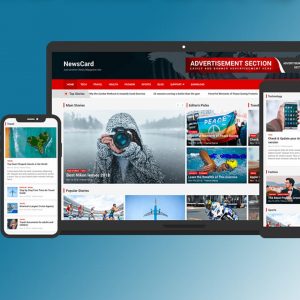
Chú trọng giao diện và trải nghiệm người dùng
Trước đây, 2 yếu tố giao diện và trải nghiệm người dùng chỉ được xem như những “điểm cộng”. Tuy nhiên trong thiết kế UI và UX hiện nay, những điều này đã không còn đơn giản chỉ là xu hướng, mà trở thành những yêu cầu cơ bản cần có trên một trang web hiện đại.
Mặc dù chỉ là những tương tác nhỏ mà chúng ta thường nghĩ rằng không quá quan trọng, nhưng thực chất chúng sẽ thâm nhập vào các vị trí khác nhau trên giao diện người truy cập. Chẳng hạn như các nút, biểu tượng nhỏ, văn bản gọi hành động hoặc nút trang, con trỏ, hình ảnh sản phẩm, hay hộp bật lên… Những tương tác nhỏ này cũng là điều mà một công ty thiết kế web uy tín luôn phải đảm bảo thực hiện hoàn chỉnh.

So với trước đây, các tương tác của người dùng chỉ cần dễ sử dụng là được, thì với xu hướng thiết kế website giờ đây bên cạnh yếu tố tiện dụng chúng còn phải đảm bảo về mặt hình thức và thú vị. Nhờ có những hiệu ứng sinh động này mới đủ thu hút được nhiều người dùng và tương tác hơn.
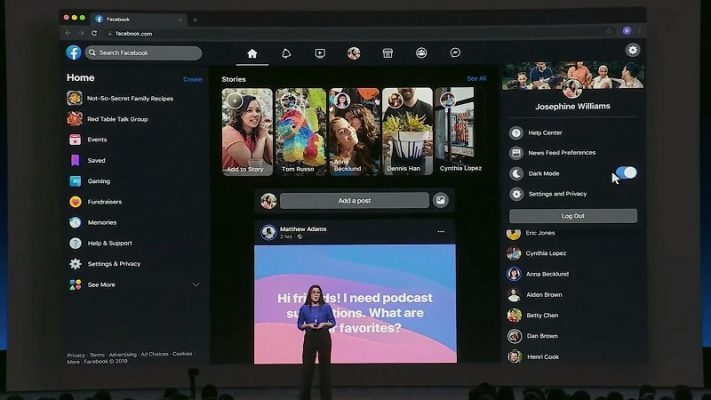
Dark Theme
Có thể thấy ngay nay các trang lớn trên thế giới như Facebook, Apple, Mercedes-Benz, Hublot cùng một số hãng được đánh giá cao khác đã bắt đầu chuyển sang sử dụng các theme có tông màu tối cho website của họ.
Theme màu tối hay còn gọi là Dark theme đã góp phần mang lại những lợi ích tích cực hơn đối với trải nghiệm người dùng. Cụ thể, tông màu tối sẽ làm nền tăng tỷ lệ tương phản một cách tự nhiên, giúp cho nội dung chính thêm phần nổi bật, dễ nhận biết hơn. Điều này sẽ làm cho giao diện website có vẻ đẹp thanh lịch và tinh tế hơn.
Ngoài ra, xu hướng thiết kế website bằng hiệu ứng Dark Theme cũng hỗ trợ làm dịu mắt người dùng hơn, tạo sự thoải mái trong quá trình sử dụng trang web.

Phong cách tối giản
Trong danh sách xu hướng thiết kế website trong 2022, chủ nghĩa tối giản là cái tên nhất định không thể thiếu đang ngày càng được người sử dụng quan tâm yêu thích hiện nay. Mặc dù chỉ là nói chung chung nhưng đây vẫn là phong cách được đánh giá cao trên thị trường và thích hợp với phương châm sống của thế hệ trẻ ngày nay.
Khi áp dụng phong cách này, bạn chỉ nên chú trọng trình bày những phần nội dung quan trọng nhất một cách đơn giản và trực tiếp. Cũng như hạn chế việc trang trí quá mức và tuyệt đối không đưa vào những thông tin không hợp lệ.

Xu hướng thiết kế website sẽ thay đổi liên tục để đáp ứng tốt nhất nhu cầu truy cập của khách hàng. Do đó nếu bạn đang băn khoăn không biết nên làm thế nào để bắt kịp xu hướng thiết kế website thịnh hành năm 2022, hãy liên hệ tới Halo Media để được tư vấn chi tiết và đúng đắn hơn nhé!